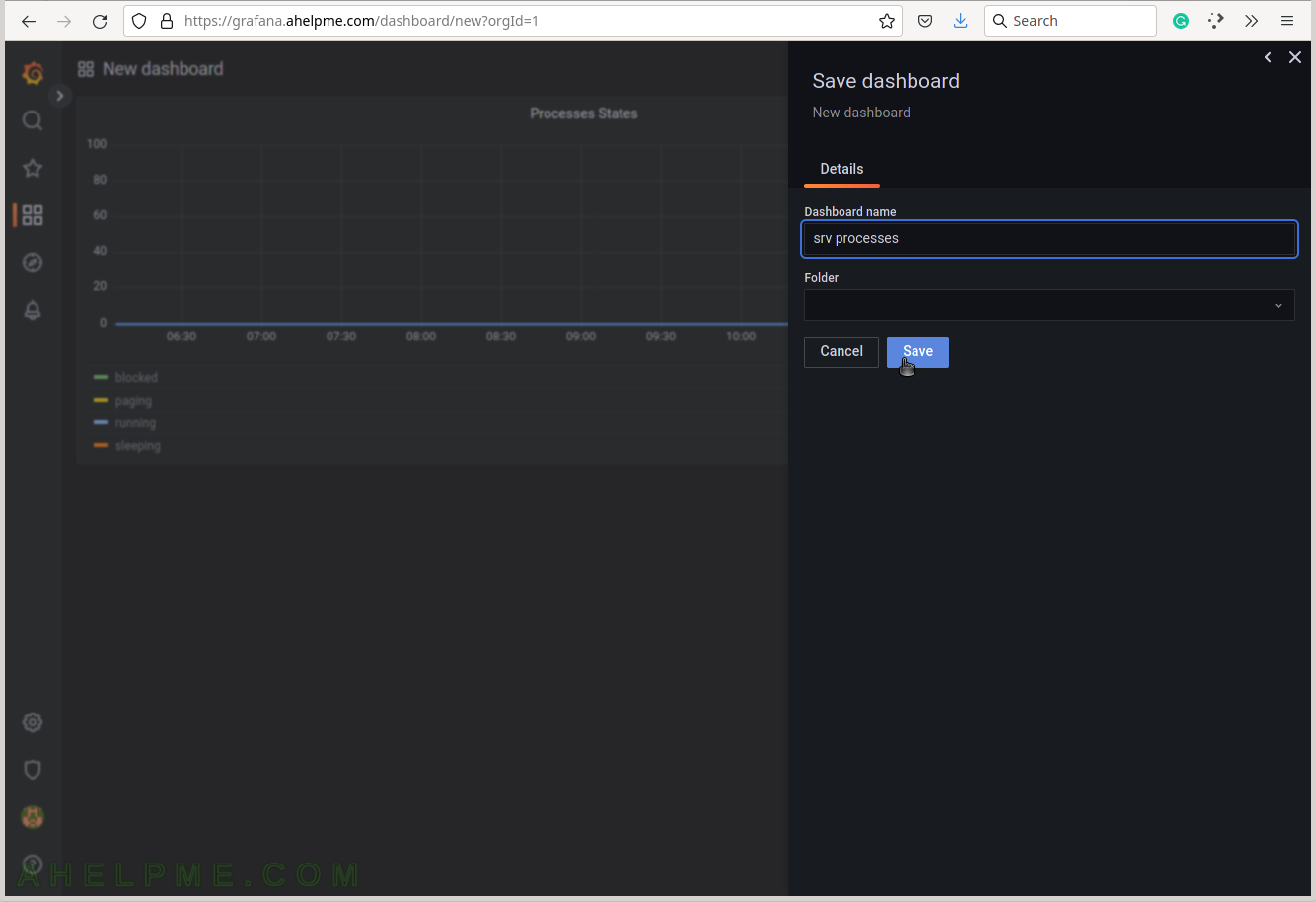
SCREENSHOT 31) Set the dashboard’s name and folder.
Click on “Save” to save all the graphs and the panel data of the newly created dashboard.

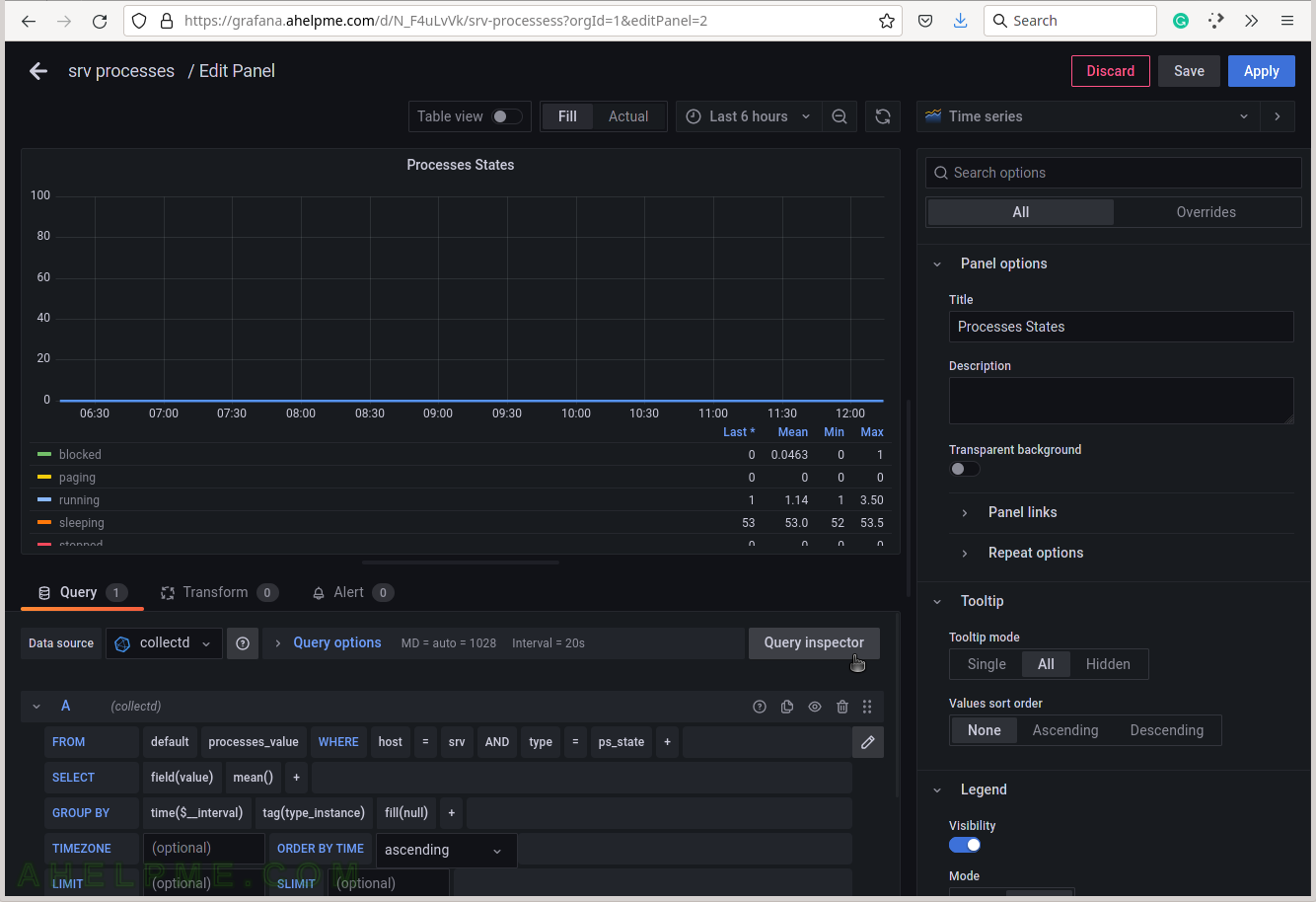
SCREENSHOT 32) Click on “Query Inspector” to see the values behind the graph and the query results or the real query sent to InfluxDB.

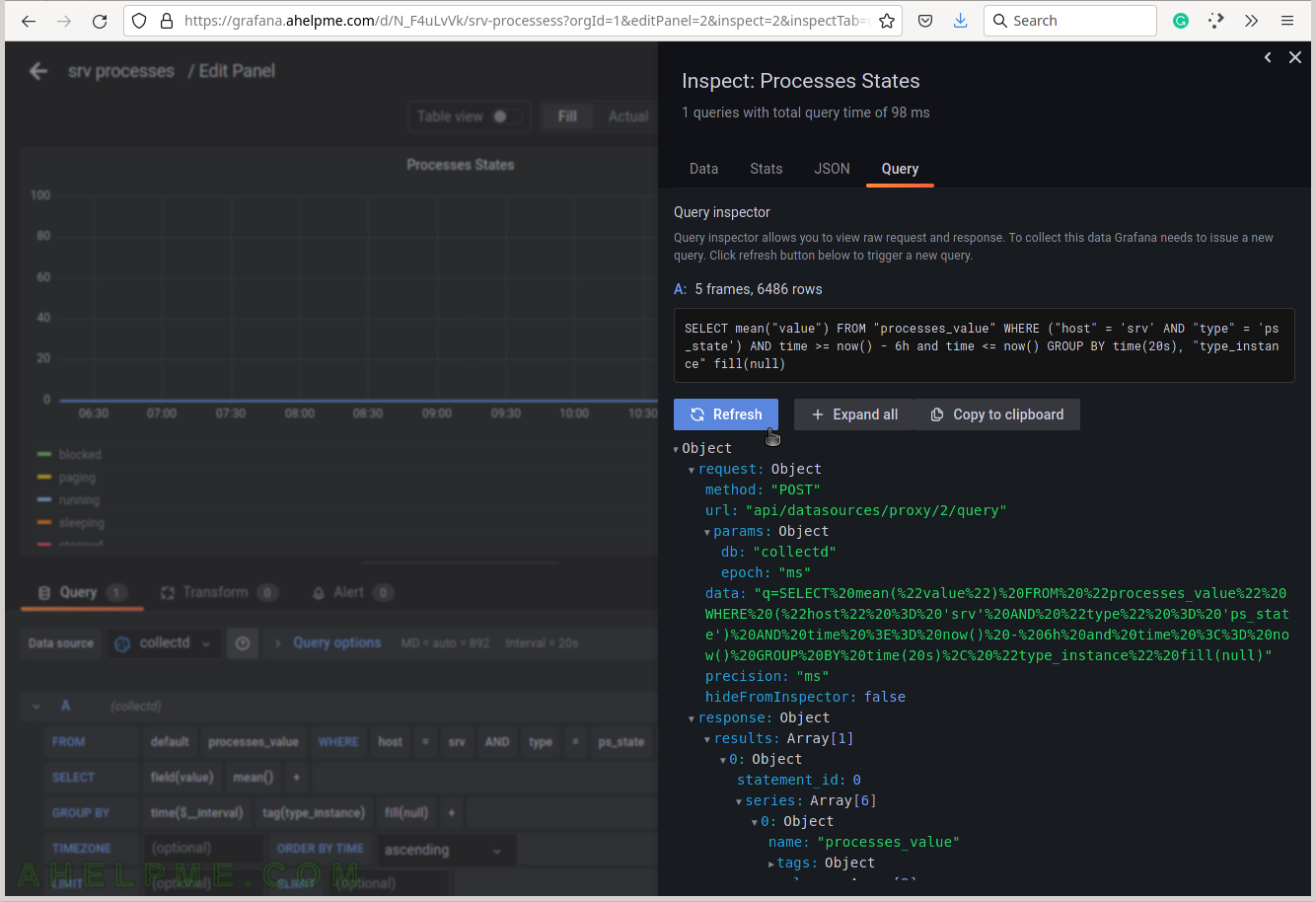
SCREENSHOT 33) The three queries in InfluxQL language, which are sent to the InfluxDB.
Some of the values are replaced with their real values such as “$__interval“, which is based on what time frame is selected – “Last 6 hours”.

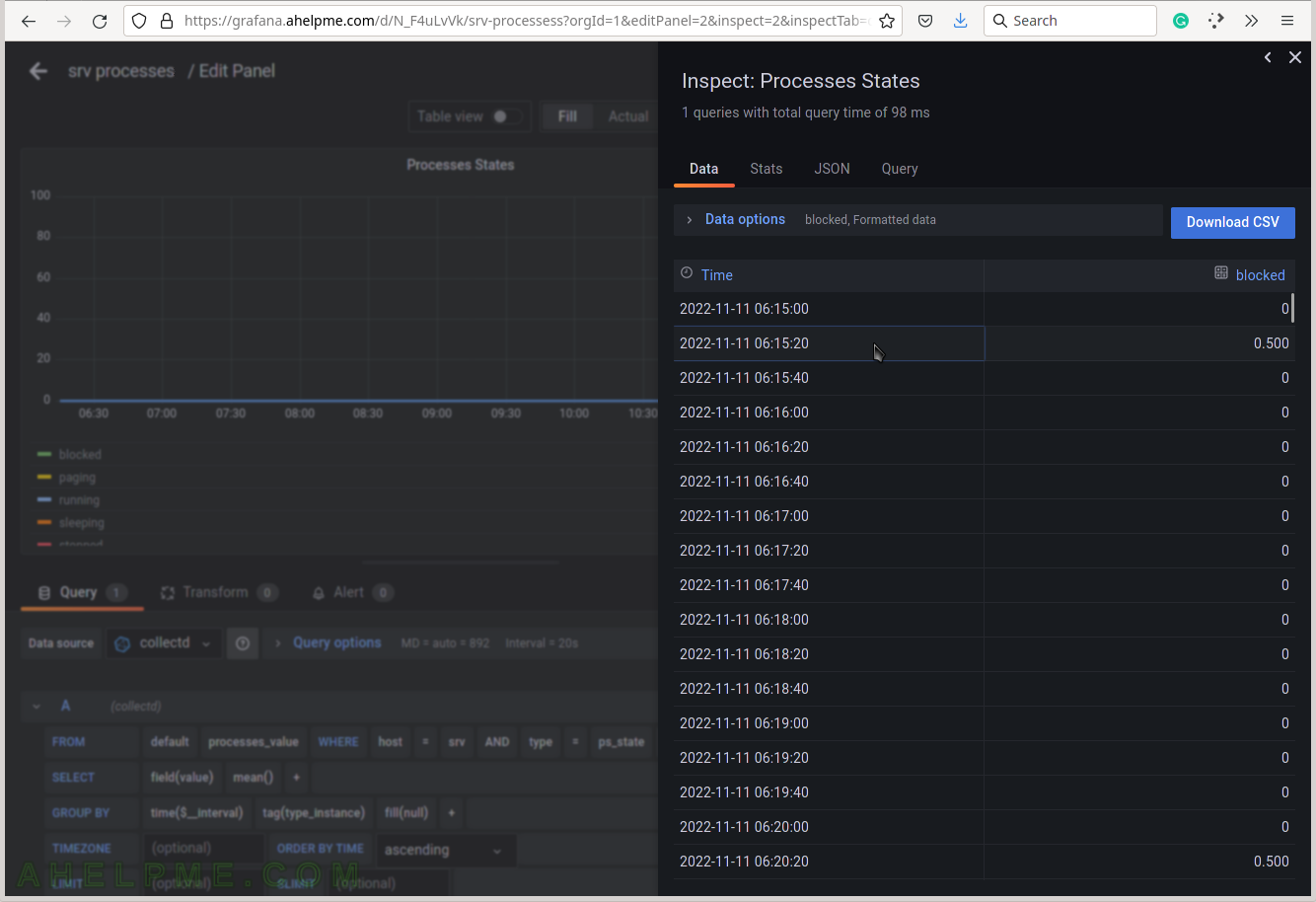
SCREENSHOT 34) The Data tab in Query Inspector shows real values from the queries in a table form.
Multiple values of the idle measurement are shown.

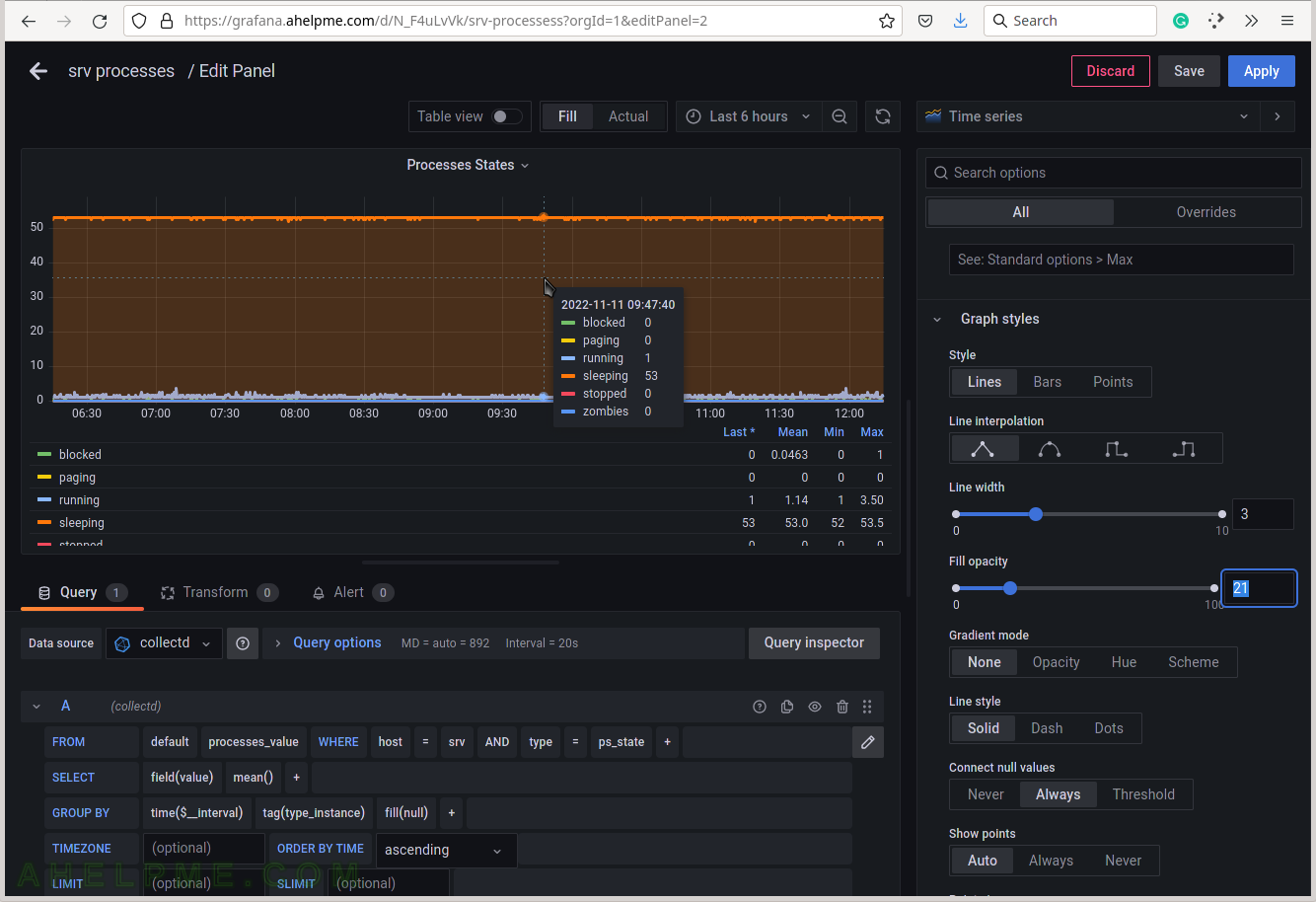
SCREENSHOT 35) Modifying the opacity of the graph.
The graph lines look better. The user can experiment with different style values.